Reading Time: 7 mins
Umpteen businesses banks on Magento, an e-commerce platform which is named as one of the ‘Leaders’ of B2B e-commerce. Effective measures must be undertaken to test a complex platform like Magento along with its extended functionality. Though the word, ‘testing’ carries similar procedures across the industries, testing an e-commerce platform is not as easy as it sounds.
Why Use Automation Testing For Magento?
When it comes to testing, the term ‘automation’ seems to be a part of every simple and complex testing. Automation is something wherein, the test cases will be executed using automation testing tools instead of manual execution. Further, the automation testing is faster, reliable and less error-prone as humans often commit mistakes despite their conscious efforts. This helps the QA (or developers) team to eliminate some of the time and resource-consuming manual works such as triggering marketing mails.
By default, Magento 2 has the automation features such as a Cron job to run scheduled tasks like re-indexing and generate newsletters, emails and sitemaps. But to overcome the real-time challenges faced by an e-commerce site, a mere automation feature doesn’t suffice, indeed an Automation Testing has to be integrated for Multi-vendor Marketplace. Here, an end-to-end guide of running an Automated Testing for all regression scenarios in Magento using Selenium, MFTF and TestNG Framework have been discussed.
Why Selenium:
Selenium is an open-source automation testing tool and designed exclusively for web-based applications. One of the main reasons for choosing Selenium over other automation tools is that it works on multiple operating systems, platforms (Windows, Linux, Solaris, Os X ), programming languages like (Java, C#, Ruby, PHP, Python, Pearl) and web browsers like Chrome, Safari, Firefox, Internet Explorer, etc.
Product Tools of Selenium:
Being known as the prominent standalone automation testing tool, selenium doesn’t offer automation services as a single tool. Instead, it offers the automation services via its two major products such as,
- Selenium WebDriver and Remote Control (RC)
- Selenium IDE
Selenium WebDriver and Selenium RC


The Selenium WebDriver superseded it’s precursor Selenium RC (Remote Control) which is now have been officially deprecated. The WebDriver which is regarded as the Selenium 2 (and RC as 1.x bindings) incorporates all its precursor’s functionalities and overcomes its limitations too, such as the single host origin policy.
Selenium 1.0 +WebDriver = Selenium 2
Selenium IDE

The Selenium IDE (Integrated Development Environment) is a simple Chrome and Firefox add on and known for its record and playback functionalities. For those who want to automate the exploratory testing, Selenium IDE is the best option to go with and also facilitates the testers in creating quick bug reproduction scripts.
We are now got to know about the perks and productive uses of automation testing and testing tool, Selenium. Let us delve deeper into the how-to process of configuring Maven, Cucumber and Jenkins to run with Selenium on a Magento websites/application.
Installing Maven and Configuring it to run with Cucumber & Selenium:
Step 1: Installing Maven
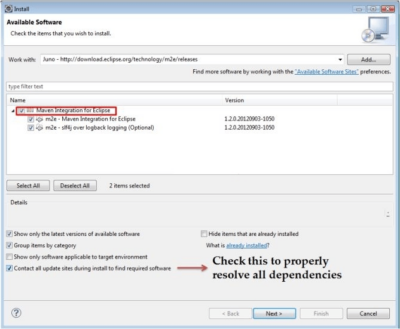
Go to the Eclipse IDE and choose Install New Software by tapping the Help option from the Eclipse main menu.
Enter the http://download.eclipse.org/technology/m2e/releases/url on the install dialog and subsequently select the Work With and m2e plugin.

Proceed with the Next button to finish the installation process.
Step 2: Configuring Maven Project into Eclipse

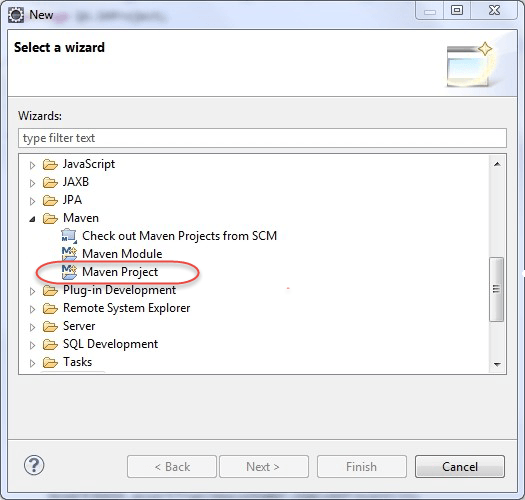
To create a new (Maven) project, go to the Eclipse menu and choose File>>New>>Other.
On the Select a Wizard dialog, tap Maven>>Maven Project.
Upon completion, click Next.
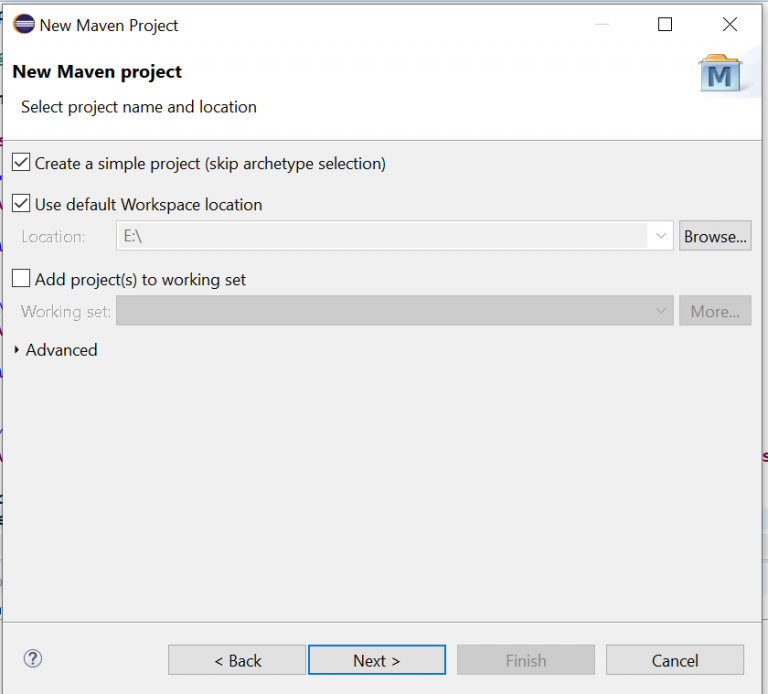
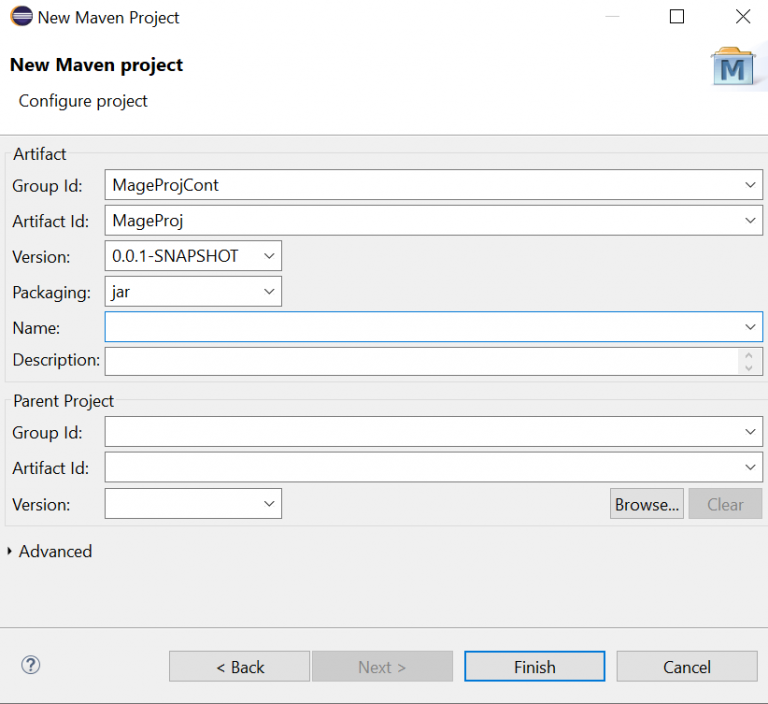
Now, you will be directed to a New Maven Project page. Select the Create a Simple Maven Project checkbox and tap Next.


For example let’s enter Group ID and Artifact ID tabs as MageProjCont in and MageProj.
Upon completion, click Next.
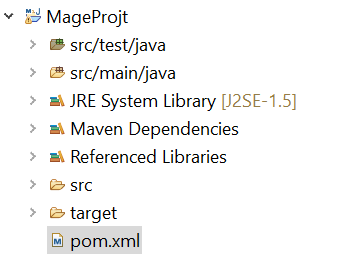
Post which you will be able to see a below-shown MageProj arrangement created by Eclipse.

Img. 2.4

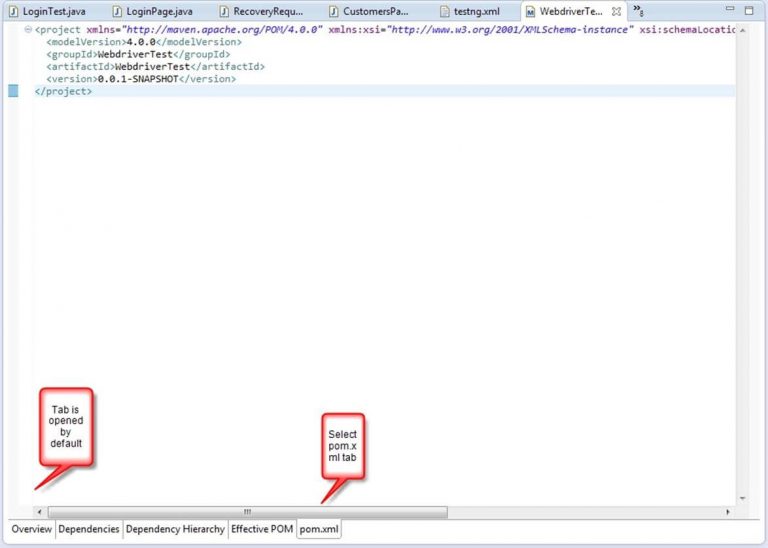
Img. 2.5
Again from the MageProj arrangement, select the pom.xml file.
As you can see, the pom.xml will be opened in the Editor section.
Step 3: Using Cucumber
Scenario 1: Print Text in the Console
a) Create Project in Eclipse:
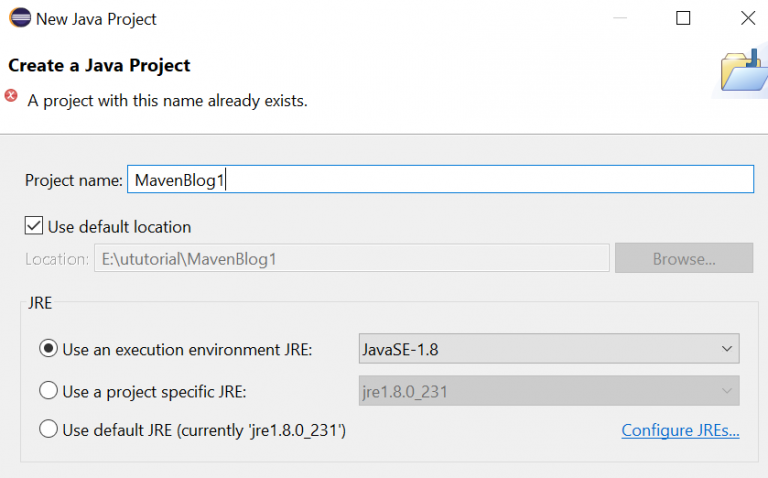
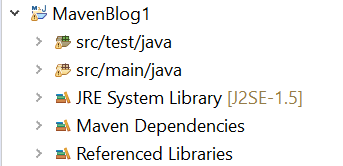
Now, create a new Java project by the name MavenBlog1 as shown in the image 3.1.

Img. 3.1

Img. 3.2
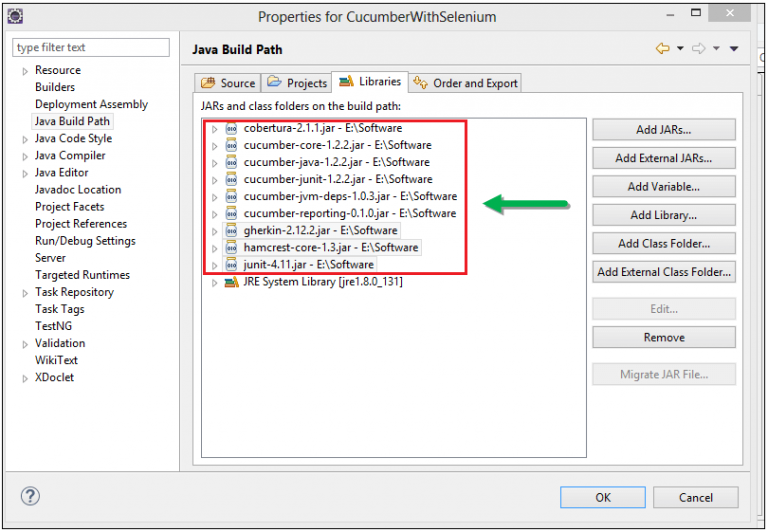
b) Adding jar Files:
Now, to add the jar files, select Properties (using right-click) and choose Java Build Path, wherein add all the necessary libraries.

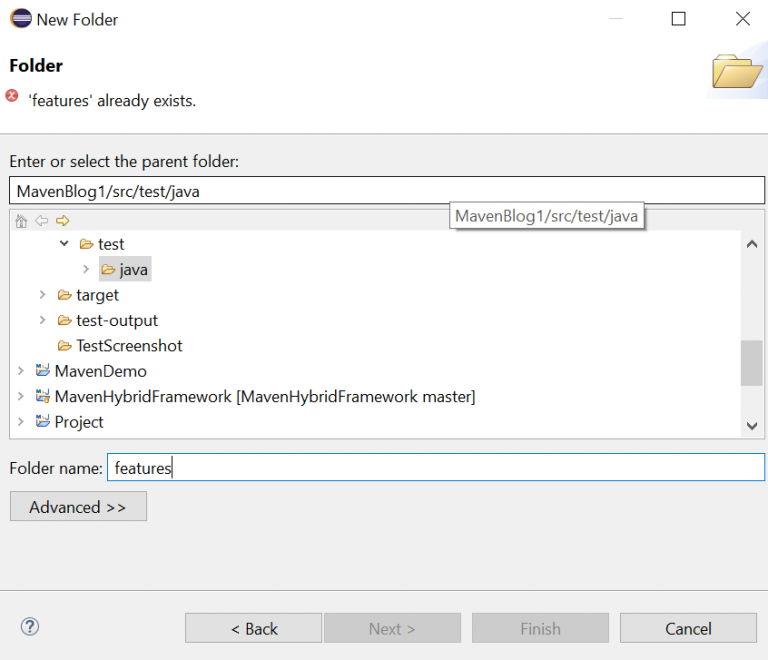
c) To Create a Feature File:
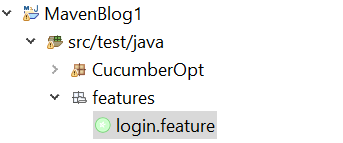
Next, create a features folder to open a Feature File and name the folder as ‘features’.

Img. 3.4
Tap the Finish button.
Now create a file in the Features folder and name it as ‘login.feature’.


d) To Write Scenarios:
Next, write scenarios. The below-shown image is an example of the login.feature file written Gherkin language (of Cucumber).
Feature: Validating on login page of Application Scenario Outline: Validating test with valid login credentials Given Initialize the browser with chrome and launch the application And Click on the Login link in home page to land on Secure sign in Page When User enters Username and Password and logs in Then Close the browser
The line-by-line explanation of the code can be seen below.
- In the first line, the business functionality has been written.
- In the second line, outline of the test scenario is written.
- In the third line, pre-condition has been defined.
- In the fourth line, the action which is needed to execute has been defined.
- In the fifth line, the next action to be executed has been re-defined.
- And the last line defines the expected outcome, or result.
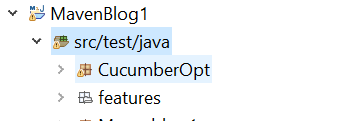
e) To Write Selenium Testrunner Script.
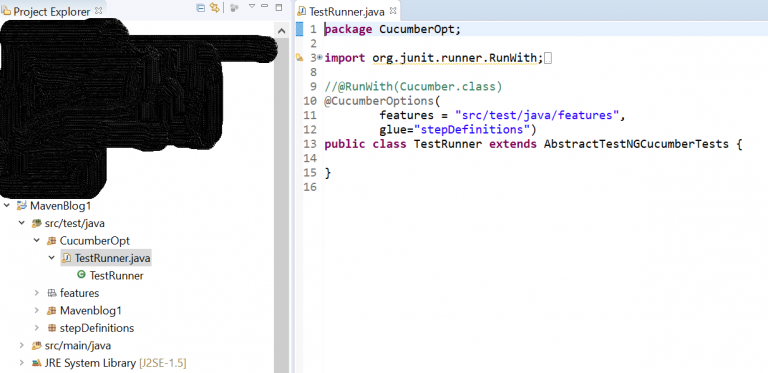
To write a Selenium testrunner script, first, create a TestRunner package and then create a class file Runner.java under it.
package TestRunner;
import org.junit.runner.RunWith;
import cucumber.api.CucumberOptions;
import cucumber.api.junit.Cucumber;
@RunWith(Cucumber.class)
@CucumberOptions(features="Features",glue={"StepDefinition"})
public class Runner
{
}
The explanation of the annotations can be seen below.
RunWith () – It assigns the test runner class to start performing the concerned tests.
CucmberOptions () – It helps to fix the properties such as definition, feature, file for the Cucumber test.
The image 3.7 is an example of how the TestRunner file looks like.

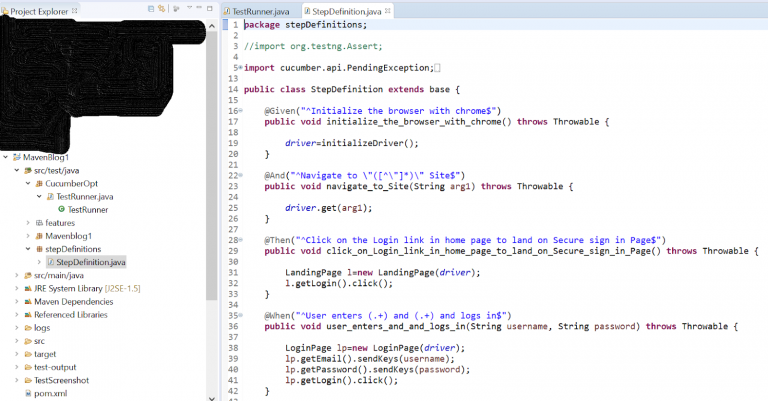
f) To Create Step Definition Script:
Similarly, to create the Step Definition Script, first create a StepDefinition package and then the script file Steps.java under it.
public class StepDefinition extends base {
@Given("^Initialize the browser with chrome$")
public void initialize_the_browser_with_chrome() throws Throwable {
driver=initializeDriver();
}
@And("^Navigate to \"([^\"]*)\" Site$")
public void navigate_to_Site(String arg1) throws Throwable {
driver.get(arg1);
}
@Then("^Click on the Login link in home page to land on Secure sign in Page$")
public void click_on_Login_link_in_home_page_to_land_on_Secure_sign_in_Page() throws Throwable {
LandingPage l=new LandingPage(driver);
l.getLogin().click();
}
@When("^User enters (.+) and (.+) and logs in$")
public void user_enters_and_and_logs_in(String username, String password) throws Throwable {
LoginPage lp=new LoginPage(driver);
lp.getEmail().sendKeys(username);
lp.getPassword().sendKeys(password);
lp.getLogin().click();
}
@And("^Close the browser$")
public void close_the_browser() throws Throwable {
throw new PendingException();
}
}
Defining the annotations:
@Given – it defines the prerequisite for test
Eg:- to Initialize the browser with chrome
@When – it defines the trigger point for any test scenario execution
Eg:- When User enters Username and Password and logs in
@And – it provides the logical AND condition between any two statements also to be used in conjunction with GIVEN, WHEN and THEN
Eg:- to User enters (.+) And (.+) and logs in
@Then – it defines the expected result or complete the test to be executed
Eg:- Then Close the browser
The below-shown image 3.8 is an example of how the Steps.java script looks like.

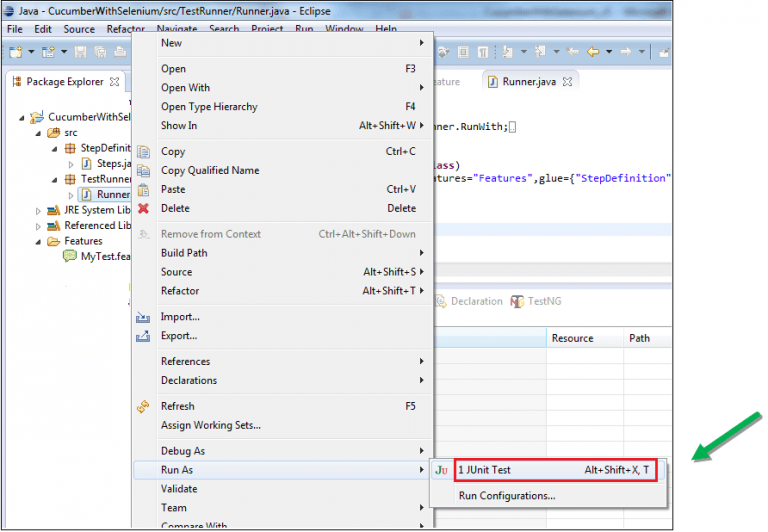
g) To Execute the Script:
Now, you can execute the script via Runner.java of the TestRunner file.

Scenario 2: Validate Test on Magemint with Valid Login Credentials. Carry Out this for Two Sets of Data
To update the Steps.java and the feature file, follow the below steps.
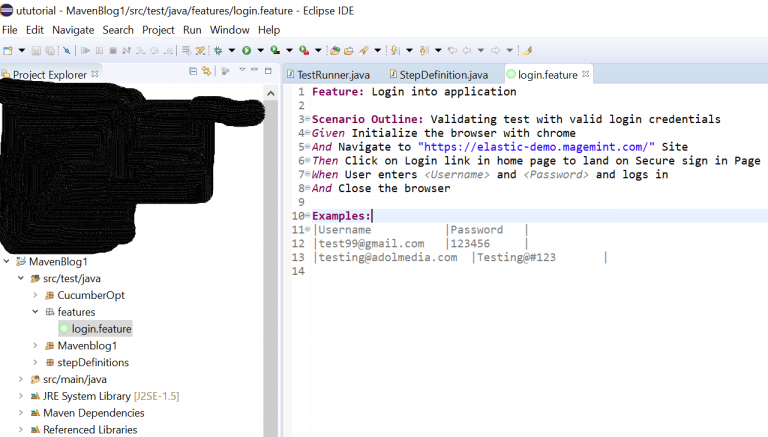
a) To Update the Feature File:
Here we update the feature file with 'Scenario Outline' and 'examples' syntax. Feature: Login into application Scenario Outline: Validating test with valid login credentials Given Initialize the browser with chrome And Navigate to "https://elastic-demo.magemint.com/" Site Then Click on the Login link in home page to land on Secure sign in Page When User enters <Username> And <Password> and logs in And Close the browser Examples: |Username |Password | |test99@gmail.com |123456 | |testing@test.com |Testing@#123 |

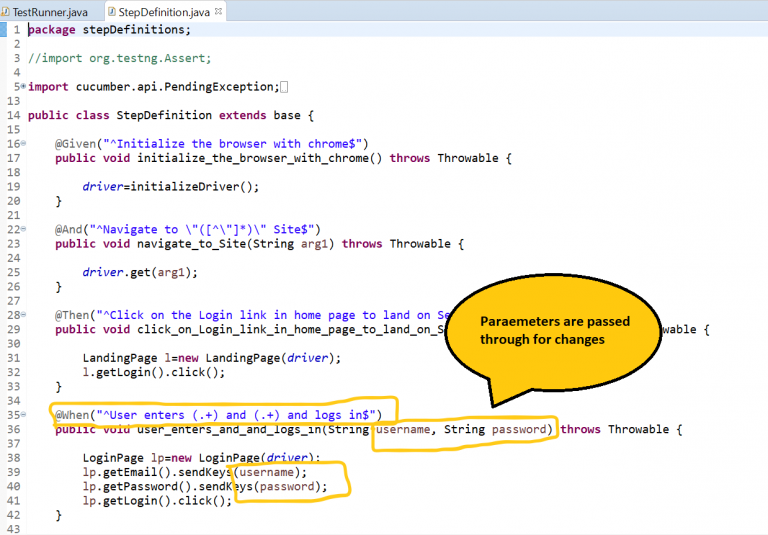
b) To Update the Steps.java script:
Now, update the Step.java script.
These are the parameters which were passed to the below-updated script.
package stepDefinitions;
//import org.testng.Assert;
import cucumber.api.PendingException;
import cucumber.api.java.en.And;
import cucumber.api.java.en.Given;
import cucumber.api.java.en.Then;
import cucumber.api.java.en.When;
import pageObjects.LandingPage;
import pageObjects.LoginPage;
import resources.base;
public class StepDefinition extends base {
@Given("^Initialize the browser with chrome$")
public void initialize_the_browser_with_chrome() throws Throwable {
driver=initializeDriver();
}
@And("^Navigate to \"([^\"]*)\" Site$")
public void navigate_to_Site(String arg1) throws Throwable {
driver.get(arg1);
}
@Then("^Click on the Login link in home page to land on Secure sign in Page$")
public void click_on_Login_link_in_home_page_to_land_on_Secure_sign_in_Page() throws Throwable {
LandingPage l=new LandingPage(driver);
l.getLogin().click();
}
@When("^User enters (.+) and (.+) and logs in$")
public void user_enters_and_and_logs_in(String username, String password) throws Throwable {
LoginPage lp=new LoginPage(driver);
lp.getEmail().sendKeys(username);
lp.getPassword().sendKeys(password);
lp.getLogin().click();
}
@And("^Close the browser$")
public void close_the_browser() throws Throwable {
throw new PendingException();
}
}

c) To Execute the Updated Scripts:
The below screens show the successful execution of the script by each set of data.
- Browser is launched
- Magemint site gets opened
- Username and password are placed in the respective tabs
- Validations are done
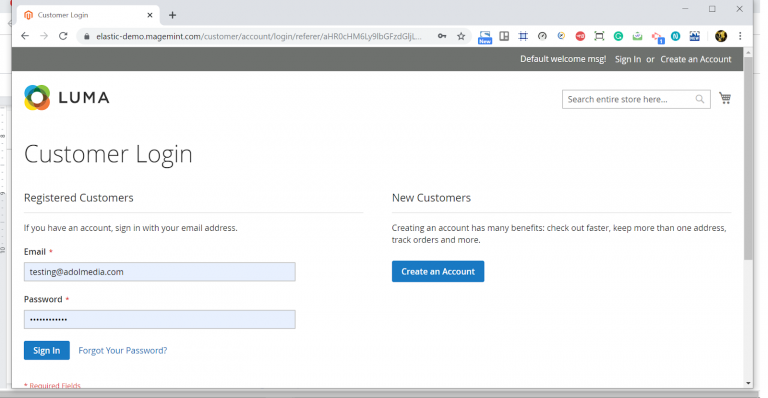
From the below-shown screenshot, you can see that the browser has been launched and the Magemint site got opened. The login credentials are typed in their respective tabs to sign into the interface.

Img. 4.3
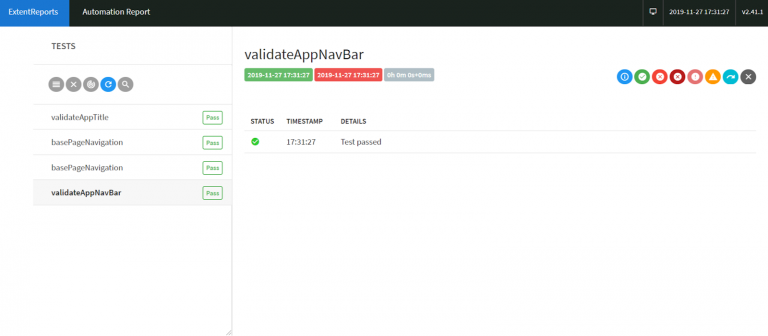
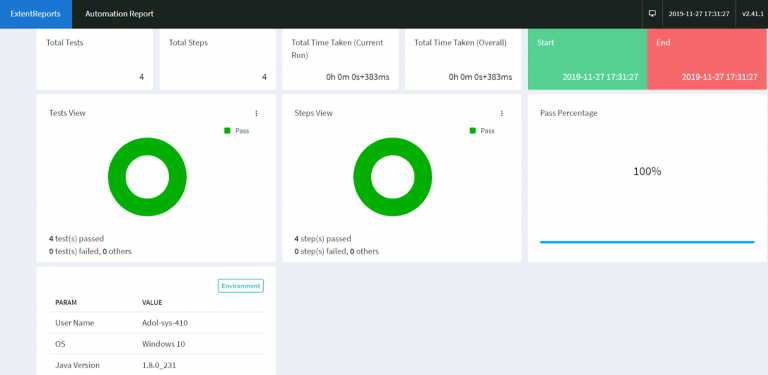
Overall Result
Here, the overall result of the executed scenarios can be seen.

Individual Result of Each Scenario:
The individual result of each executed scenarios is shown in the below screenshot 4.3.